Thiết kế website đóng vai trò quan trọng trong chiến lược marketing trực tuyến của các doanh nghiệp và tổ chức, hỗ trợ họ cạnh tranh và tìm kiếm khách hàng hiệu quả hơn. Sở hữu một trang web chuyên nghiệp không chỉ giúp mở rộng thị trường kinh doanh trong nước mà còn giúp tiếp cận khách hàng quốc tế thông qua Internet. Sau đây, hãy cùng Unifa Media tìm hiểu chi tiết hơn về thiết kế website cơ bản, quy trình và những lưu ý nổi bật nhất nhé!
Contents
1. Quy trình thiết kế website cơ bản
Quy trình thiết kế website cơ bản thường bao gồm một loạt các bước để tạo ra một trang web hấp dẫn và chức năng. Dưới đây là quy trình thông thường để thiết kế một trang web:
Bước 1: Thu thập thông tin và hiểu rõ yêu cầu:
- Gặp gỡ khách hàng hoặc dự án chủ để hiểu yêu cầu và mục tiêu của trang web.
- Xác định đối tượng mục tiêu và người dùng cuối.
- Nắm vững thị trường, cạnh tranh và xu hướng ngành.
Bước 2: Lập kế hoạch:
- Xác định cấu trúc trang web và sắp xếp nội dung.
- Xác định các tính năng cụ thể mà trang web cần có.
- Lên lịch trình và xác định ngân sách dự án.
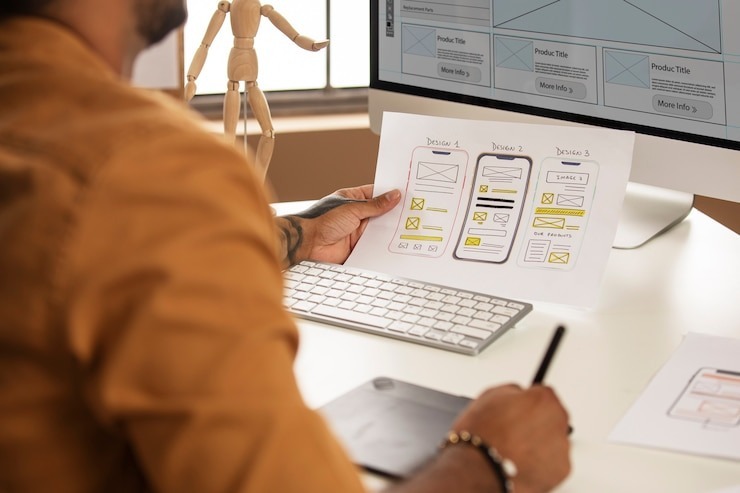
Bước 3: Thiết kế giao diện (UI/UX design):
- Xây dựng wireframes và mockups để hiển thị cấu trúc trang web.
- Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) để tạo ra giao diện thân thiện và dễ sử dụng.
- Xác định màu sắc, phông chữ, hình ảnh và các yếu tố thiết kế khác.
Bước 4: Phát triển trang web:
- Sử dụng mã lập trình (HTML, CSS, JavaScript, PHP, v.v.) để xây dựng trang web theo thiết kế.
- Tạo các tính năng và chức năng động, cài đặt cơ sở dữ liệu nếu cần.
Bước 5: Kiểm thử:
- Kiểm tra trang web trên các trình duyệt khác nhau để đảm bảo tính tương thích.
- Kiểm tra tính năng, bảo mật và hiệu suất của trang web.
- Sửa lỗi và điều chỉnh trang web theo kết quả kiểm thử.
Bước 6: Nội dung:
- Thêm nội dung như văn bản, hình ảnh, video và các phần khác theo yêu cầu.
- Đảm bảo nội dung là đầy đủ, chất lượng và liên quan.
Bước 7: Triển khai và tối ưu hóa:
- Đưa trang web lên máy chủ và đảm bảo hoạt động đúng cách trên môi trường sản xuất.
- Tối ưu hóa trang web cho tốc độ tải trang và tối ưu hóa công cụ tìm kiếm (SEO) cho hiển thị tốt trên các công cụ tìm kiếm.
Bước 8: Đào tạo và hướng dẫn:
- Đào tạo khách hàng hoặc người quản lý trang web về cách quản lý và cập nhật nội dung.
- Cung cấp hướng dẫn sử dụng cho người dùng cuối nếu cần.
Bước 9: Đưa trang web vào hoạt động:
- Khi tất cả các bước trước đó đã hoàn thành và kiểm tra kỹ lưỡng, trang web sẽ được đưa vào hoạt động và công khai.
Bước 10: Hỗ trợ và bảo trì:
- Cung cấp dịch vụ hỗ trợ sau khi triển khai để giải quyết sự cố và nâng cấp.
- Thực hiện các tác vụ bảo trì thường xuyên để đảm bảo tính ổn định và an toàn của trang web.
Quy trình này có thể thay đổi tùy theo mức độ phức tạp của dự án và phong cách làm việc của từng công ty hoặc thiết kế web. Tuy nhiên, nó cung cấp một khung cơ bản để hiểu quy trình thiết kế website.
2. Những phần mềm hỗ trợ thiết kế website đơn giản
Một số phần mềm và công cụ phổ biến giúp thiết kế trang web một cách đơn giản:
- WordPress: WordPress là một hệ thống quản lý nội dung (CMS) phổ biến và dễ sử dụng. Bạn có thể sử dụng WordPress để tạo và quản lý trang web một cách dễ dàng bằng cách sử dụng các chủ đề (themes) và plugin có sẵn.
- Wix: Wix là một dịch vụ xây dựng trang web trực tuyến, cho phép bạn tạo ra trang web theo cách trực quan bằng cách kéo và thả các thành phần. Nó cung cấp nhiều mẫu sẵn có và tích hợp các công cụ quản lý nội dung.
- Squarespace: Squarespace là một dịch vụ dựa trên web cho phép bạn tạo trang web, blog, cửa hàng trực tuyến và trang landing page. Nó được thiết kế để tạo ra các trang web có thiết kế đẹp mắt.
- Weebly: Weebly là một nền tảng xây dựng trang web dựa trên trình kéo và thả. Nó cung cấp nhiều tính năng tùy chỉnh và các công cụ hỗ trợ thương mại điện tử nếu bạn muốn bán sản phẩm trực tuyến.
- Webflow: Webflow là một công cụ mạnh mẽ cho những người muốn kiểm soát hoàn toàn thiết kế trang web của họ. Nó cung cấp một trình thiết kế vizual, công cụ code và khả năng xuất mã HTML/CSS cho dự án tùy chỉnh.
- Adobe Dreamweaver: Dreamweaver là một ứng dụng cung cấp môi trường phát triển web có giao diện đồ họa. Nó cho phép bạn tạo và chỉnh sửa trang web bằng cách kết hợp thiết kế vizual và viết mã.
- Tilda: Tilda là một dịch vụ trực tuyến dựa trên trình kéo và thả cho phép bạn tạo ra các trang web và trang landing page một cách nhanh chóng. Nó cung cấp nhiều khả năng tùy chỉnh.
- Bootstrap: Bootstrap là một framework phát triển web mã nguồn mở với các thành phần và mẫu CSS sẵn có. Bạn có thể sử dụng Bootstrap để tạo ra giao diện trang web phản hồi (responsive) một cách dễ dàng.
- Elementor: Elementor là một plugin cho WordPress giúp bạn xây dựng trang web bằng cách sử dụng trình kéo và thả. Nó cung cấp các công cụ tùy chỉnh mạnh mẽ và các mẫu sẵn có.
Nhớ rằng khả năng của bạn và phạm vi của dự án sẽ ảnh hưởng đến lựa chọn phần mềm hoặc công cụ bạn sử dụng. Chọn công cụ phù hợp với kiến thức và mục tiêu của bạn.
3. Mẫu thiết kế website mới nhất hiện nay
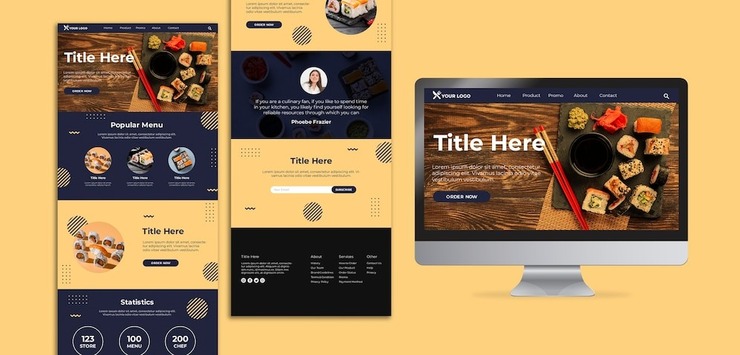
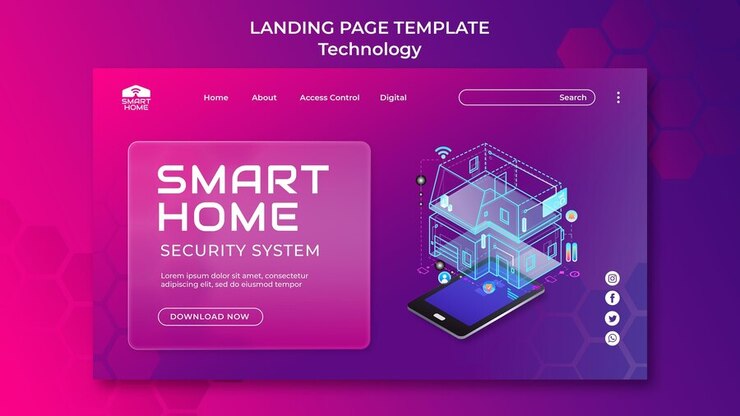
Dưới đây là một số mẫu website mới nhất và phổ biến hiện nay trong lĩnh vực thiết kế web:
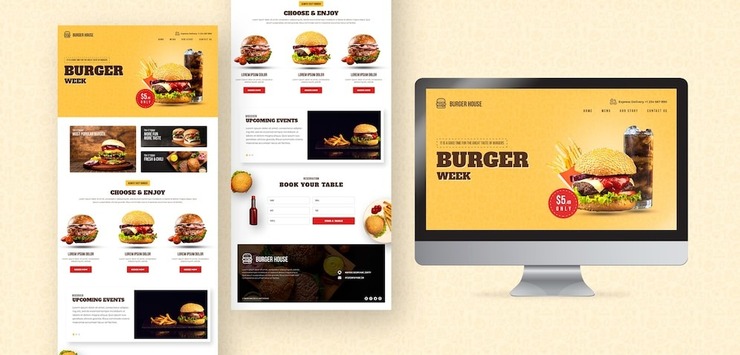
- Mẫu Website Trang Chủ Kinh Doanh: Đây là loại website dành cho các doanh nghiệp, cửa hàng trực tuyến, và dịch vụ chuyên nghiệp. Các mẫu này thường có thiết kế sạch sẽ, thông tin rõ ràng, và tích hợp các tính năng tiếp thị.
- Mẫu Website Cá Nhân: Đối với các cá nhân, nghệ sĩ, và tác giả, có các mẫu cá nhân để thể hiện danh tiếng và thông tin liên hệ cá nhân. Các mẫu này thường có khả năng tùy chỉnh nhiều.
- Mẫu Website Tin Tức và Blog: Các trang web tin tức và blog liên tục cập nhật các tin tức, bài viết và nội dung. Mẫu này thường có giao diện thân thiện với độc giả và các tính năng tương tác.
- Mẫu Website Thương Mại Điện Tử (E-commerce): Dành cho các cửa hàng trực tuyến và doanh nghiệp bán sản phẩm. Các mẫu thương mại điện tử có các tính năng quản lý sản phẩm, giỏ hàng, thanh toán trực tuyến và quản lý đơn hàng.
- Mẫu Website Landing Page: Trang landing page tập trung vào một sản phẩm hoặc dịch vụ cụ thể và thường được sử dụng để tạo sự quyến rũ và tập trung của khách hàng.
- Mẫu Website Dự Án/Ứng Dụng (Portfolio): Các nghệ sĩ, nhà thiết kế, và các công ty sáng tạo sử dụng các mẫu này để trưng bày các dự án và ứng dụng mình đã thực hiện. Các mẫu này thường tạo điểm nổi bật cho hình ảnh và nội dung.
- Mẫu Website Giáo Dục: Các trường học, trung tâm đào tạo, và các tổ chức giáo dục sử dụng mẫu này để cung cấp thông tin về khóa học, lịch học, và các tài liệu giáo dục.
- Mẫu Website Sự Kiện: Dành cho việc quảng cáo và tổ chức các sự kiện. Các mẫu này thường tích hợp lịch sự kiện và khả năng đăng ký.
- Mẫu Website Hình Ảnh và Video: Đối với các nhiếp ảnh gia, họa sĩ, và người làm video, các mẫu này thường chú trọng đến việc trình bày hình ảnh và video một cách ấn tượng.
- Mẫu Website Xã Hội và Diễn Đàn: Cho các trang web xã hội và diễn đàn, các mẫu này thường có các tính năng tương tác và gửi bài viết.
4. Những lưu ý khi thiết kế trang web online
- Đối tượng mục tiêu: Đảm bảo hiểu rõ đối tượng mục tiêu của trang web của bạn. Thiết kế nên phù hợp với sở thích, nhu cầu và kỹ thuật của người dùng mục tiêu.
- Thiết kế đơn giản và dễ sử dụng: Đơn giản hóa giao diện và cách sử dụng để người dùng có trải nghiệm dễ sử dụng. Điều này bao gồm việc tối giản hóa các yếu tố trang web, giữ màu sắc và bố cục rõ ràng.
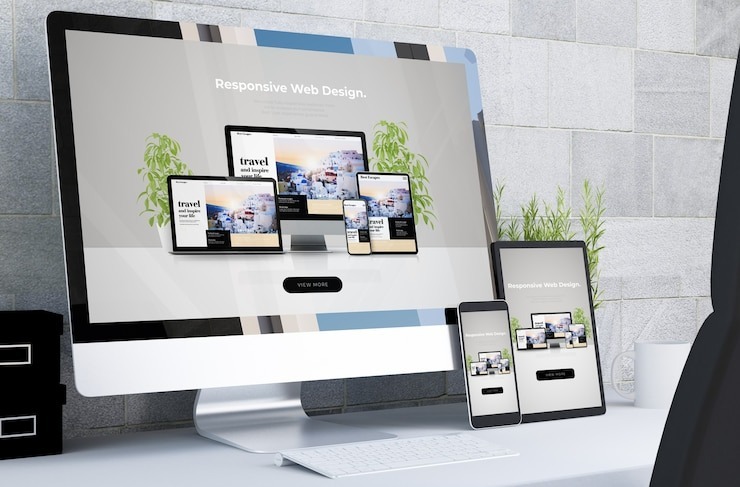
- Tương thích di động: Đảm bảo rằng trang web của bạn có thiết kế đáp ứng, tức là có thể truy cập và hiển thị tốt trên các thiết bị di động. Ngày nay, người dùng di động chiếm tỷ lệ lớn.
- Tích hợp SEO: Tối ưu hóa trang web của bạn cho công cụ tìm kiếm (SEO) để giúp trang web xếp hạng cao trên các trang kết quả tìm kiếm.
- Nội dung chất lượng: Cung cấp nội dung hấp dẫn, hữu ích và chất lượng. Nội dung là yếu tố quyết định sự hấp dẫn của trang web và khả năng giữ chân người dùng.
- Bảo mật thông tin: Bảo vệ thông tin cá nhân của người dùng bằng cách sử dụng kết nối an toàn (HTTPS) và tuân thủ các quy tắc bảo mật.
- Tốc độ tải trang: Đảm bảo rằng trang web tải nhanh. Người dùng thường không kiên nhẫn với trang web chậm.
- Tương tác và kết nối xã hội: Tích hợp các nút chia sẻ xã hội và cung cấp khả năng tương tác với khách hàng thông qua mạng xã hội.
- Kiểm tra trên nhiều trình duyệt: Đảm bảo rằng trang web của bạn hiển thị đúng trên nhiều trình duyệt khác nhau, bao gồm Chrome, Firefox, Safari và Edge.
- Thử nghiệm thường xuyên: Kiểm tra và theo dõi hiệu suất của trang web thường xuyên. Sử dụng các công cụ phân tích để đo lượng truy cập và tương tác.
- Tuân thủ quy định bản quyền và luật pháp: Đảm bảo rằng bạn tuân thủ các quy định bản quyền và luật pháp liên quan đến trang web của mình.
- Hỗ trợ khách hàng: Cung cấp cách liên hệ và hỗ trợ dễ dàng để người dùng có thể gửi câu hỏi hoặc phản hồi.
- Cập nhật thường xuyên: Cập nhật nội dung và trang web thường xuyên để giữ cho nó luôn mới mẻ và hấp dẫn.
Sở hữu một trang web chuyên nghiệp và hấp dẫn là một phần quan trọng trong việc thành công của các công ty trong việc tiếp cận người dùng với sản phẩm của họ. Một thiết kế thu hút sẽ thu hút sự quan tâm đến nội dung trang web, làm tăng khả năng chuyển đổi khách hàng. Dưới đây, chúng tôi đã giới thiệu thông tin chi tiết về thiết kế website cơ bản và chuyên nghiệp, mặc dù có vẻ đơn giản ở một góc độ, nhưng khi thực hiện trong thực tế, nhiều vấn đề có thể phát sinh. Hãy tham khảo để được tư vấn hoặc thậm chí học những kỹ năng thiết kế website hiệu quả nhất.
Các bài viết cùng chủ đề liên quan:
>> Làm thế nào để thiết kế web đẹp để bán hàng hiệu quả?
>> Nguyên Tắc Thiết Kế Website Chuyên Nghiệp: Tạo Ấn Tượng Đầu Tiên Với Khách Hàng
>> Thiết kế website như thế nào tối ưu kết quả kinh doanh online