Màu thiết kế website đẹp đóng một vai trò vô cùng quan trọng trong thiết kế trang web. Cho dù bạn đang xây dựng trang web từ đầu hoặc chỉ xem xét việc thay đổi bảng màu của trang web cũng đều ảnh hưởng đến trải nghiệm người dùng. Màu sắc đóng một vai trò quan trọng trong xây dựng thương hiệu. Bạn có thể nhận thấy rằng hầu hết các nhà hàng thức ăn nhanh sử dụng màu đỏ và màu vàng trong logo của họ, phải không? Điều này có ý nghĩa vì những màu này thường kích thích sự khao khát và thân thiện. Tuy nhiên, việc chọn bảng màu cho trang web của bạn còn đòi hỏi bạn phải hiểu rõ điều quan trọng: Màu sắc sẽ truyền đạt thông điệp gì về thương hiệu của bạn? Hướng dẫn này sẽ giúp bạn chọn màu sắc phù hợp cho trang web của mình.
Contents
Màu sắc quan trọng ra sao đối với thiết kế web
Màu sắc đóng một vai trò không thể thiếu trong thiết kế web và có thể tạo ra những cảm giác cụ thể khi người xem nhìn vào. Có rất nhiều tâm lý ẩn đằng sau sự ảnh hưởng của màu sắc, và bạn có thể bất ngờ khi biết rằng 85% người dùng cho rằng màu sắc có tác động lớn đến quyết định mua sắm của họ.
Khi các công ty tiến hành thử nghiệm màu của nút trên trang web, họ thường nhận thấy sự thay đổi đáng kể trong tỷ lệ chuyển đổi. Ví dụ, Beamax, một công ty sản xuất màn hình chiếu, đã tìm thấy việc sử dụng màu đỏ cho nút dẫn đến tăng 53,1% trong số lần người dùng nhấp vào liên kết so với khi sử dụng màu xanh lam. Tuy nhiên, màu sắc không chỉ ảnh hưởng đến hành vi nhấp chuột. Một nghiên cứu về tác động tâm lý của màu sắc cho thấy màu sắc có khả năng tăng khả năng nhận diện thương hiệu trung bình lên đến 80%. Chẳng hạn, khi bạn nghĩ đến Coca-Cola, bạn có thể hình dung ngay chiếc lon màu đỏ rực rỡ của họ.
Điều quan trọng là không hiểu lầm rằng màu sắc đỏ là lựa chọn tốt nhất cho tất cả trang web. Nếu toàn bộ trang web của bạn áp dụng màu đỏ, lời kêu gọi hành động màu đỏ sẽ không còn nổi bật. Vì vậy, bạn cần tạo một bảng màu sáng tạo và tìm ra sự cân bằng hợp lý phù hợp với thương hiệu của mình. Như đã đề cập, hiểu rõ sự cân bằng màu sắc và cách chúng tương phản với nhau là điều quan trọng.
Cách chọn bảng màu cho trang web của bạn
Để tìm một bảng màu phù hợp cho trang web của bạn, bạn cần hiểu rõ về sản phẩm hoặc dịch vụ mà bạn đang cung cấp. Màu sắc có thể truyền đạt thông điệp và tạo ra cảm giác cho khách hàng. Nếu bạn muốn thể hiện sự sang trọng và cao cấp, màu đen thường tượng trưng cho chất lượng và đẳng cấp. Tuy nhiên, lựa chọn màu sắc phụ thuộc vào ngữ cảnh và loại sản phẩm của bạn. Màu đen có thể mang tính trang nhã, nhưng có thể không phản ánh được niềm vui và sự phấn khích như màu cam, ví dụ. Nếu bạn hoạt động trong lĩnh vực công nghệ, màu xanh lam có thể là một sự lựa chọn tốt, bởi nó thường tượng trưng cho sự bảo mật và đáng tin cậy. Chỉ cần xem các công ty công nghệ lớn như Facebook, bạn sẽ thấy màu xanh lam thường được sử dụng.
Và cuối cùng, lựa chọn màu sắc cho trang web của bạn cần phải phản ánh đúng hình ảnh và giá trị của thương hiệu của bạn, và nó cần phải tạo ra một cảm giác thích hợp cho khách hàng. Hãy phân tích sâu hơn những màu sắc dưới đây:
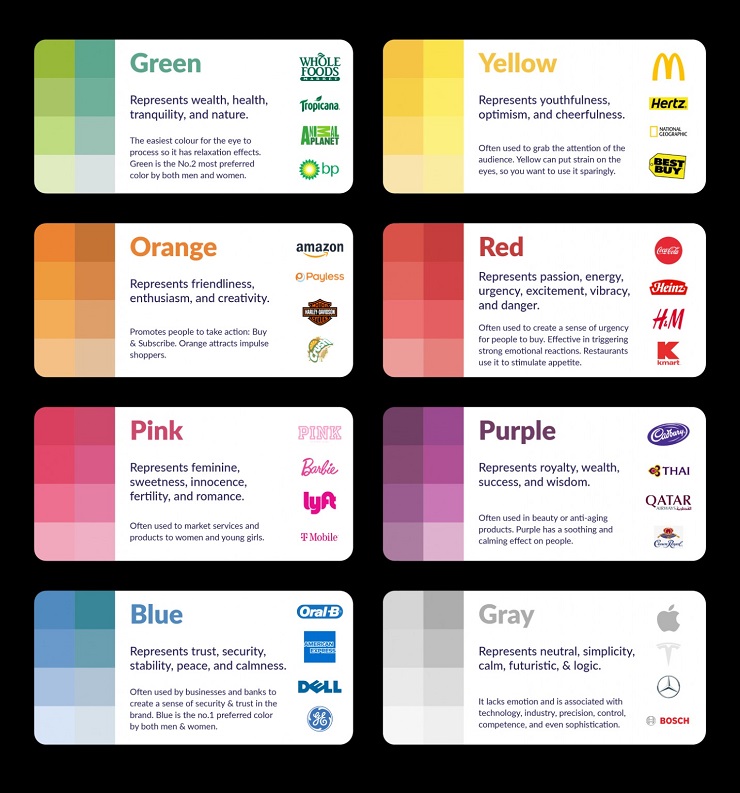
Để chọn màu sắc chính cho trang web của bạn, hãy xem xét cảm giác và thông điệp mà bạn muốn truyền đạt và xem xét cách mà màu sắc có thể đại diện cho thương hiệu của bạn. Dưới đây là một cái nhìn tổng quan về các màu sắc đại diện cho những điều gì và làm thế nào chúng có thể phù hợp với doanh nghiệp của bạn:
- Màu Đỏ:
Đại diện cho sự cấp bách, ham muốn, phấn khích, năng lượng và tình yêu.
Ví dụ: Coca-Cola.
Thích hợp cho các ngành như nước giải khát, thực phẩm, thể thao, tiếp thị và các dịch vụ khẩn cấp.
- Màu Vàng:
Đại diện cho hạnh phúc, mặt trời, niềm vui, sự lạc quan và sáng tạo.
Ví dụ: McDonald’s.
Thường được sử dụng trong lĩnh vực thực phẩm nhanh, danh mục đầu tư sáng tạo, công ty trò chơi, mạng lưới hoạt hình và sản phẩm dành cho trẻ em.
- Màu Xanh Lá:
Đại diện cho sự tươi mát, thiên nhiên, tiền bạc, thư giãn và bền vững.
Ví dụ: Whole Foods.
Phù hợp cho các lĩnh vực như du lịch, y tế, sản phẩm hữu cơ, và môi trường.
- Màu Cam:
Đại diện cho sự ấm áp, tham vọng và sự nhiệt tình.
Ví dụ: Fanta.
Thích hợp cho các trang web giải trí hoặc để chia sẻ sự ấm áp và hứng thú về sản phẩm.
- Màu Xanh Da Trời:
Đại diện cho sự đáng tin cậy, khôn ngoan, lòng trung thành và sự yên tâm.
Ví dụ: American Express.
Thích hợp cho các trang web liên quan đến thông tin, công nghệ cao, ngân hàng, và truyền thông xã hội.
- Màu Tím:
Đại diện cho sự hoàng gia, tinh tế, trí tuệ huyền bí và tâm linh.
Ví dụ: Cadbury.
Phù hợp cho các thương hiệu tập trung vào sản phẩm cao cấp hoặc lĩnh vực giải trí và blog.
- Màu Nâu:
Đại diện cho trái đất, cội nguồn, sự thực tế, trung thực và sự thoải mái.
Ví dụ: M&M.
Thích hợp cho các ngành thực phẩm, sản phẩm hữu cơ hoặc thiên nhiên.
- Màu Đen:
Đại diện cho sự cứng cáp, cổ điển, mạnh mẽ, uy quyền và đôi khi cái chết.
Ví dụ: Chanel.
Thường được sử dụng bởi các thương hiệu cao cấp, sản phẩm xa xỉ như ô tô, điện thoại, thời trang và nhiều hơn nữa.
- Màu Trắng:
Đại diện cho sự thuần khiết, lâm sàng, rộng rãi, đơn giản và đức hạnh.
Ví dụ: Apple.
Phù hợp cho các ngành công nghệ cao, thời trang, và các dịch vụ đáng tin cậy.
Chọn màu sắc chính dựa trên sự hiểu biết về sản phẩm hoặc dịch vụ của bạn, cùng với thông điệp bạn muốn truyền tải cho khách hàng của mình. Chú ý rằng bạn cũng có thể sử dụng sự kết hợp của các màu sắc để tạo ra bảng màu phù hợp với thương hiệu của bạn.
Chọn màu bổ sung cho website
Sau khi bạn đã quyết định màu chính cho trang web của mình, bây giờ là lúc chọn các màu bổ sung phù hợp. Mỗi màu sẽ có màu tương ứng để làm nổi bật nó, được gọi là màu bổ sung. Ví dụ, nếu trên nền màu xanh lá cây, một hình tròn màu đỏ sẽ nổi bật hơn so với một hình tròn màu xanh lam. Tuy nhiên, hình tròn màu xanh lam sẽ trông đẹp hơn và rõ ràng hơn trên nền màu cam.
Vì vậy, nếu trang web của bạn chủ yếu sử dụng màu xanh lá cây, bạn có thể sử dụng màu đỏ để tạo điểm nhấn hoặc làm nổi bật các tính năng quan trọng mà bạn muốn thu hút sự chú ý từ khách truy cập. Tuy nhiên, hãy hạn chế việc sử dụng quá nhiều màu bổ sung, tối đa là bốn đến năm màu, để tránh làm trang web trở nên lộn xộn.
Chú ý rằng màu bổ sung có thể được sử dụng để truyền tải ý nghĩa khác nhau cho các biểu tượng hoặc các phần bổ sung trên trang web của bạn, đặc biệt trong tài liệu quảng cáo. Một ví dụ điển hình về việc sử dụng màu bổ sung là thương hiệu máy trợ thính Eargo, nơi mà màu chính là cam và màu xanh xịn được sử dụng để làm nổi bật phần quan trọng của trang web.
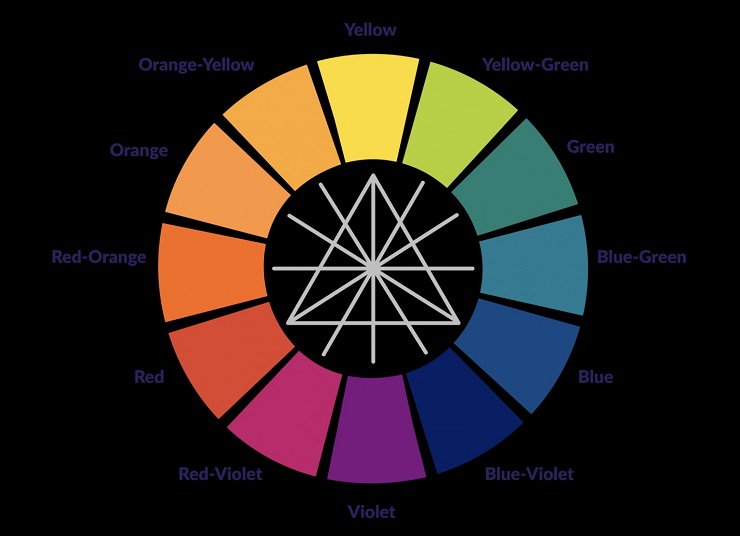
Bánh xe màu sắc có thể giúp bạn tìm thấy các màu phối hợp phù hợp. Các màu bổ sung thường đối diện trực tiếp với nhau hoặc nằm ở các điểm tam giác với màu chính, và chúng có thể giúp trang web của bạn trở nên hấp dẫn và thú vị hơn.
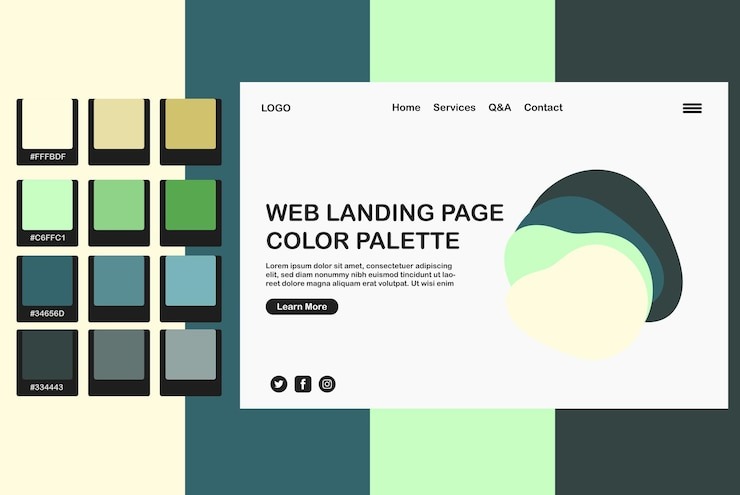
Lựa chọn màu sắc phù hợp cho nền trang web là một quyết định quan trọng, bởi vì nền thường chiếm diện tích lớn nhất. Mặc dù việc sử dụng nền màu trắng có thể tạo ra giao diện đơn giản, nhưng bạn cần xem xét thương hiệu và cảm giác mà bạn muốn truyền tải.
Một cách thông thường để tạo sự nhấn mạnh cho thương hiệu của bạn là sử dụng phiên bản nhạt hơn của màu chính. Điều này có thể đòi hỏi việc áp dụng lớp phủ màu trắng hoặc xám lên nền để làm cho văn bản trở nên dễ đọc hơn.
Lựa chọn màu nền trắng nhạt hoặc màu beige cũng là một lựa chọn phổ biến. Những màu này không gây khó chịu và không ảnh hưởng đến khả năng đọc văn bản, hình ảnh hoặc liên kết trên trang web.
Chọn màu kiểu chữ
Khi bạn chọn màu cho kiểu chữ, hãy xem xét độ tương phản giữa màu văn bản và nền trang web. Kiểu chữ màu đen trên nền trắng có độ tương phản cao và có thể gây mỏi mắt cho người đọc. Bạn có thể sử dụng màu xám hoặc tông màu xám để tạo ra giao diện nhẹ nhàng và hấp dẫn hơn.
Mặc dù việc sử dụng màu sắc cho kiểu chữ trên trang web ngoài các phần như cửa sổ bật lên hoặc biểu tượng quảng cáo chưa được thử nghiệm nhiều, nhưng bạn vẫn có thể thử nghiệm nếu cần. Hãy thận trọng để đảm bảo rằng nội dung vẫn dễ đọc. Ví dụ trang Squarespace sử dụng kiểu chữ có màu sắc một cách hấp dẫn. Nếu bạn hoạt động trong lĩnh vực sáng tạo, việc thử nghiệm các màu sắc đậm có thể tạo ra giao diện tự nhiên hơn, so với trường hợp trang web của một công ty công nghệ chẳng hạn.
Mẹo chọn màu sắc trang web
Đến bây giờ, bạn sẽ biết trang web của bạn sẽ sử dụng loại màu nào. Dưới đây là một số mẹo bổ sung khi bạn xem xét màu sắc.
Sử dụng độ bão hòa nhất quán
Một điều bạn có thể làm để củng cố thương hiệu của mình là sử dụng nhiều màu sắc khác nhau với độ bão hòa tương tự. Độ bão hòa là một cách khác để nói về độ sáng của màu sắc. Hãy xem cách sử dụng màu sắc của công ty đồ uống Innocent:
Ở đây chúng có sáu màu khác nhau, nhưng không có màu nào gây cảm giác lạc lõng hoặc chói tai. Đó là vì độ bão hòa của chúng bị tắt ở mức tương tự, tạo cảm giác nhất quán.
Độ bão hòa khác nhau của cùng một màu
Khi một thương hiệu có mối liên hệ chặt chẽ với một màu sắc nhất định, họ có thể không muốn phân nhánh quá xa màu sắc đó. Tuy nhiên, mọi thứ chỉ có một màu có thể trở nên hơi cũ, vì vậy sẽ rất thú vị nếu bạn lấy màu chính và thử nghiệm với độ bão hòa một chút. Hãy xem các tùy chọn mạng xã hội ở phía dưới bên trái của bài viết TechCrunch này. Cả năm trong số chúng đều có màu xanh lục tương tự nhau nhưng có mức độ sáng khác nhau. Những điều này làm thay đổi hình ảnh của trang, đồng thời củng cố ý tưởng rằng màu xanh nhạt hơn đồng nghĩa với TechCrunch.
Cách chọn màu cho trang web của bạn: Tóm tắt
Dù bạn đang lựa chọn màu sắc cho trang web mới hoặc đang thiết kế lại trang web, dưới đây là các bước mà bạn cần thực hiện khi chọn màu cho trang web của mình:
- Chọn Màu Chính: Bắt đầu bằng việc chọn một màu chính phù hợp với bản sắc và năng lượng của sản phẩm hoặc dịch vụ của bạn.
- Chọn Màu Bổ Sung: Lựa chọn một hoặc hai màu bổ sung để kết hợp với màu chính của bạn. Tốt nhất là sử dụng những màu này để làm cho màu chính nổi bật hơn.
- Chọn Màu Nền: Chọn màu cho nền trang web của bạn. Thường nên là một màu ít mạnh mẽ hơn so với màu chính của bạn.
- Chọn Màu cho Kiểu Chữ: Quyết định màu sắc cho văn bản xuất hiện trên trang web. Hãy nhớ rằng việc sử dụng kiểu chữ màu đen đậm là không phổ biến và không được khuyến khích.
Hãy sử dụng các tài nguyên trực tuyến khác nhau để tìm kiếm sự kết hợp màu sắc hoàn hảo cho trang web của bạn. Có rất nhiều nguồn thông tin và công cụ hữu ích giúp bạn tạo ra lựa chọn màu phù hợp. Nhớ rằng một số màu sắc sẽ hoạt động tốt hơn cho mục tiêu cụ thể của trang web của bạn. Để biết thêm mẹo về việc xây dựng thương hiệu cụ thể, bạn có thể xem các ý tưởng về chiến lược thương hiệu truyền cảm hứng hoặc đọc bài viết của chúng tôi về thiết kế trang web để bắt đầu quá trình thiết kế trang web của bạn.
Xem thêm nội dung liên quan:
>>>>> Giới thiệu về dịch vụ thiết kế website đa dạng mọi nhu cầu
>>>>> Dịch vụ thiết kế website chuẩn SEO Unifa Media
>>>>> Sự Cần Thiết của Tính Bảo Mật Cho Website: Bảo Vệ Dữ Liệu và Uy Tín Thương Hiệu